Top 15 Web Development Tools for Productivity in 2025
In today’s fast-paced digital world, having the right web dev tools can make all the difference. They help you build better, faster, and more user-friendly websites without all the extra hassle. In this blog, we’ll check out some go-to tools that can make your daily work easier and a lot more productive.
These are the must-have tools we’ll be talking about:
- WhatFontTool
- Font Ninja
- Fontpair
- Fontjoy
- ShareX’ color picker
- Microsoft Powertoys’ color picker
- Divmagic.com’s color converter / Previewer
- Coolors.co’s image picker
- Adobe’s color extractor
- Palettegenerator.com
- Responsive Viewer
- Mobile Simulator (Mobile first)
- Viewport Resizer
- File converter io
- Cloudconvert
Font pickers
Ever stumbled upon a website with a beautiful font and thought, “I wish I knew what font that is”? Or maybe you’ve been stuck trying to decide which fonts or pairings to use in your own project. No need to dig through CSS or open up dev tools anymore – these handy font tools make it super easy to identify and choose the perfect typography. With them in your toolkit, font confusion will be a thing of the past.
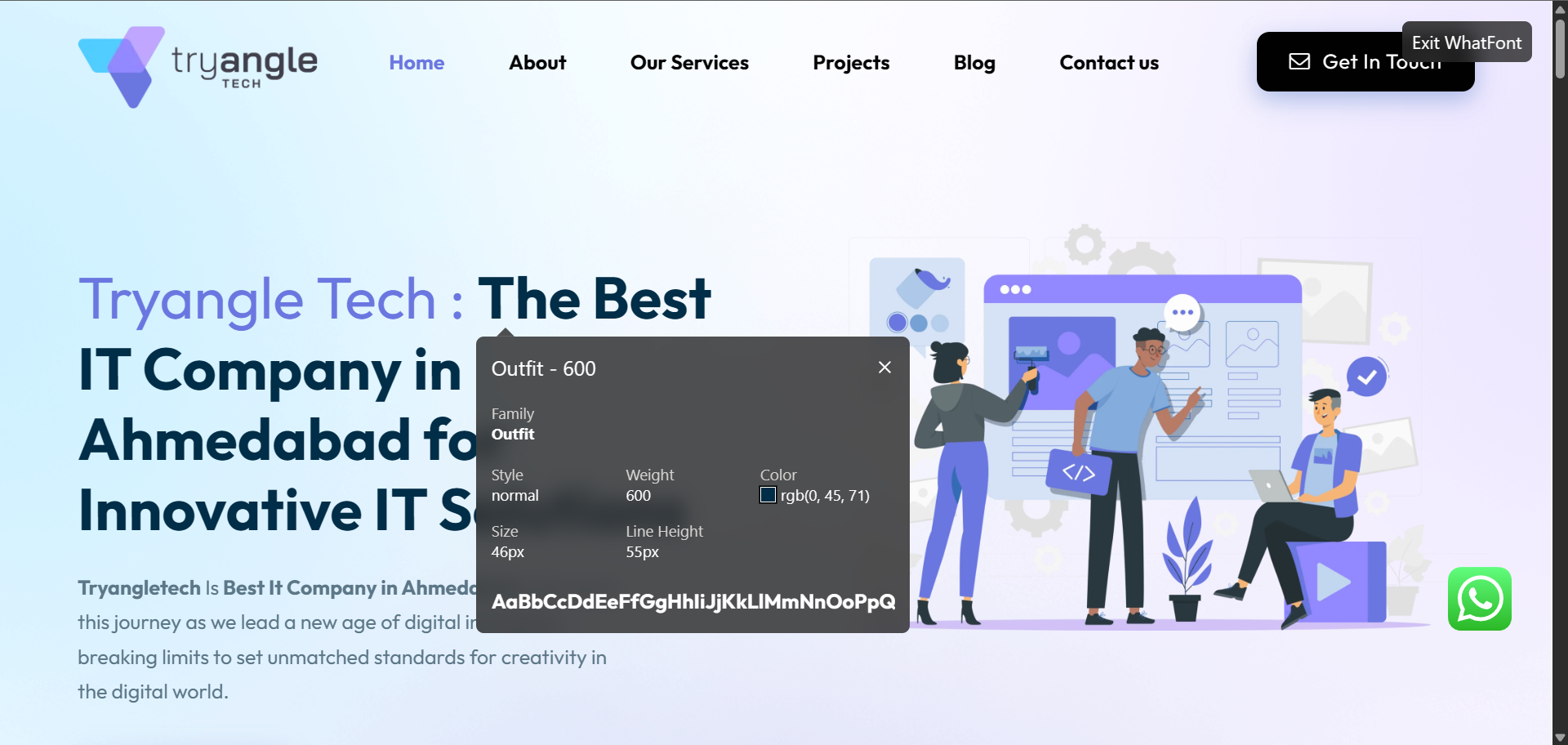
WhatFontTool
Type: Browser Extension, Price: Free, Link to WhatFontTool Extension

WhatFontTool is arguably one of the easiest ways to identify fonts used on any webpage. Just click the extension icon, hover over the text you’re curious about, and it instantly displays detailed typography info – like font family, size, weight, style, line-height, and color. When you’re finished, simply press the “Esc” key or click “Exit WhatFont” to turn off the extension.
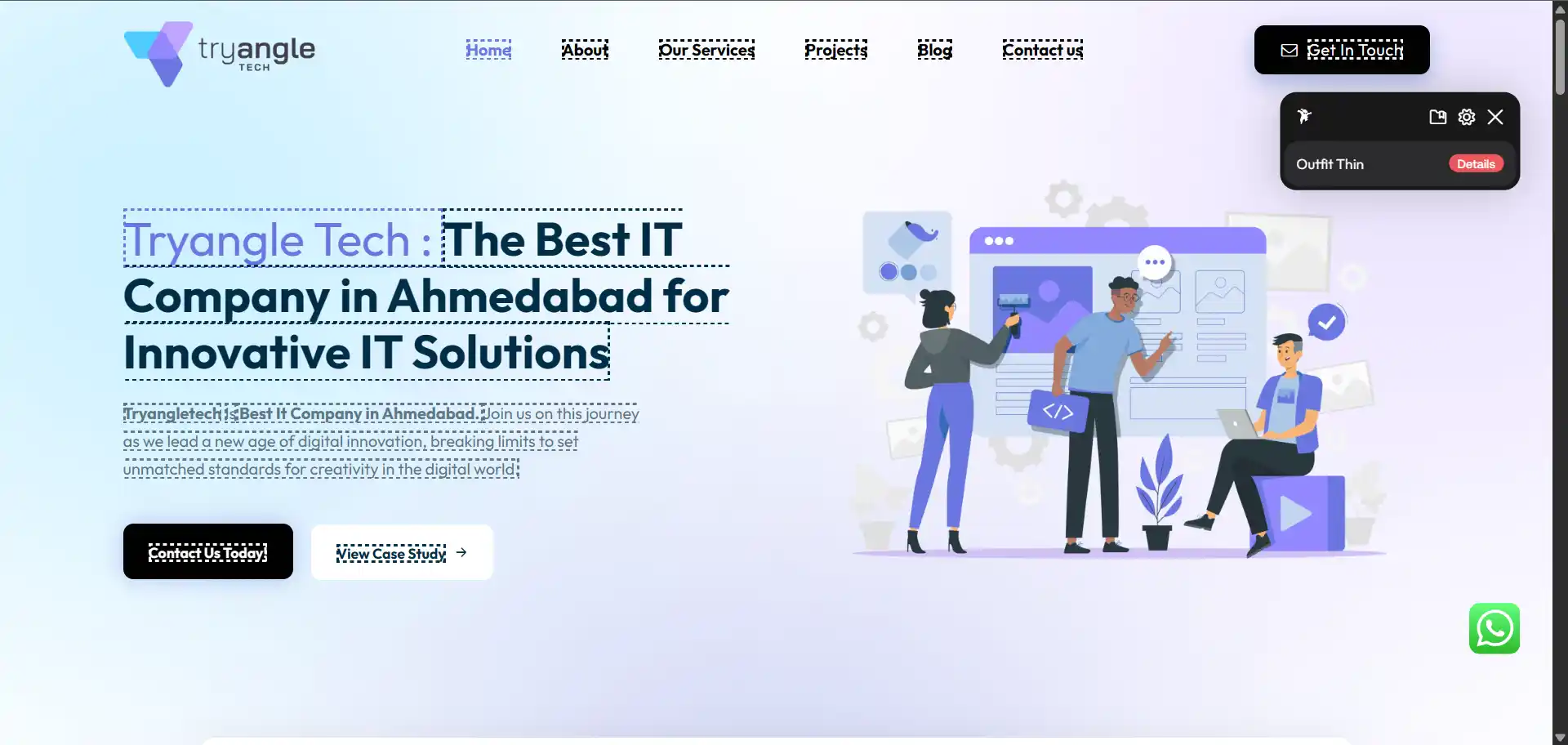
Font Ninja
Type: Browser Extension, Price: Free, Link to Font Ninja Extension

Font Ninja offers similar functionality to WhatFontTool, with a slightly different approach. When you click the extension icon, it overlays the page and highlights all the fonts in use. Hovering over a font name outlines every instance of that font on the page, and clicking on text opens a detailed font preview panel – often including a link to the Google Font (if available) and suggestions for similar fonts.
However, there are a couple of drawbacks. Font Ninja can take a second or two to load, whereas WhatFontTool is nearly instant. Additionally, it tends to suggest a lot of paid fonts, which might not be ideal if you’re only looking for free options. If that’s the case, you might want to check out tools #3 and #4 on the list.
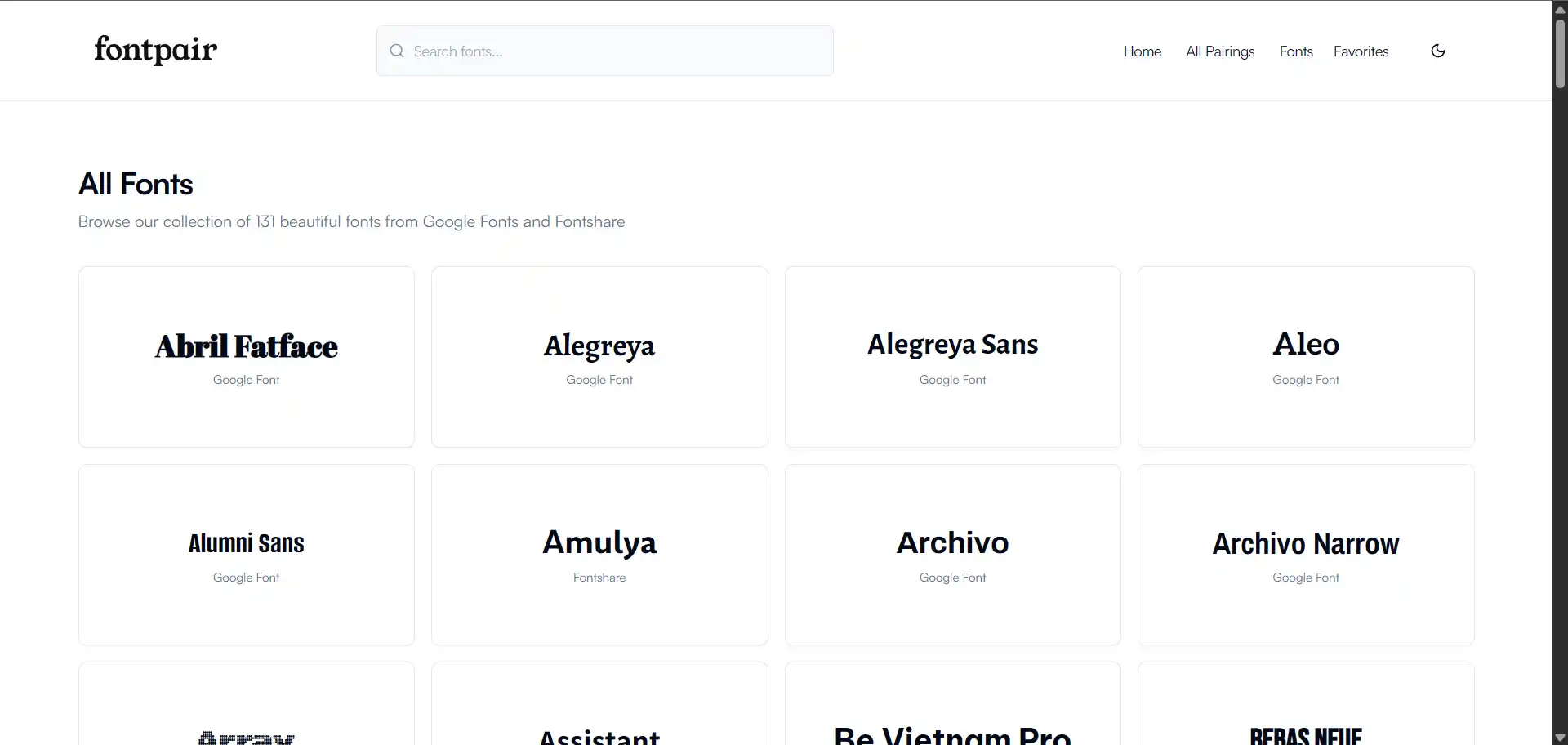
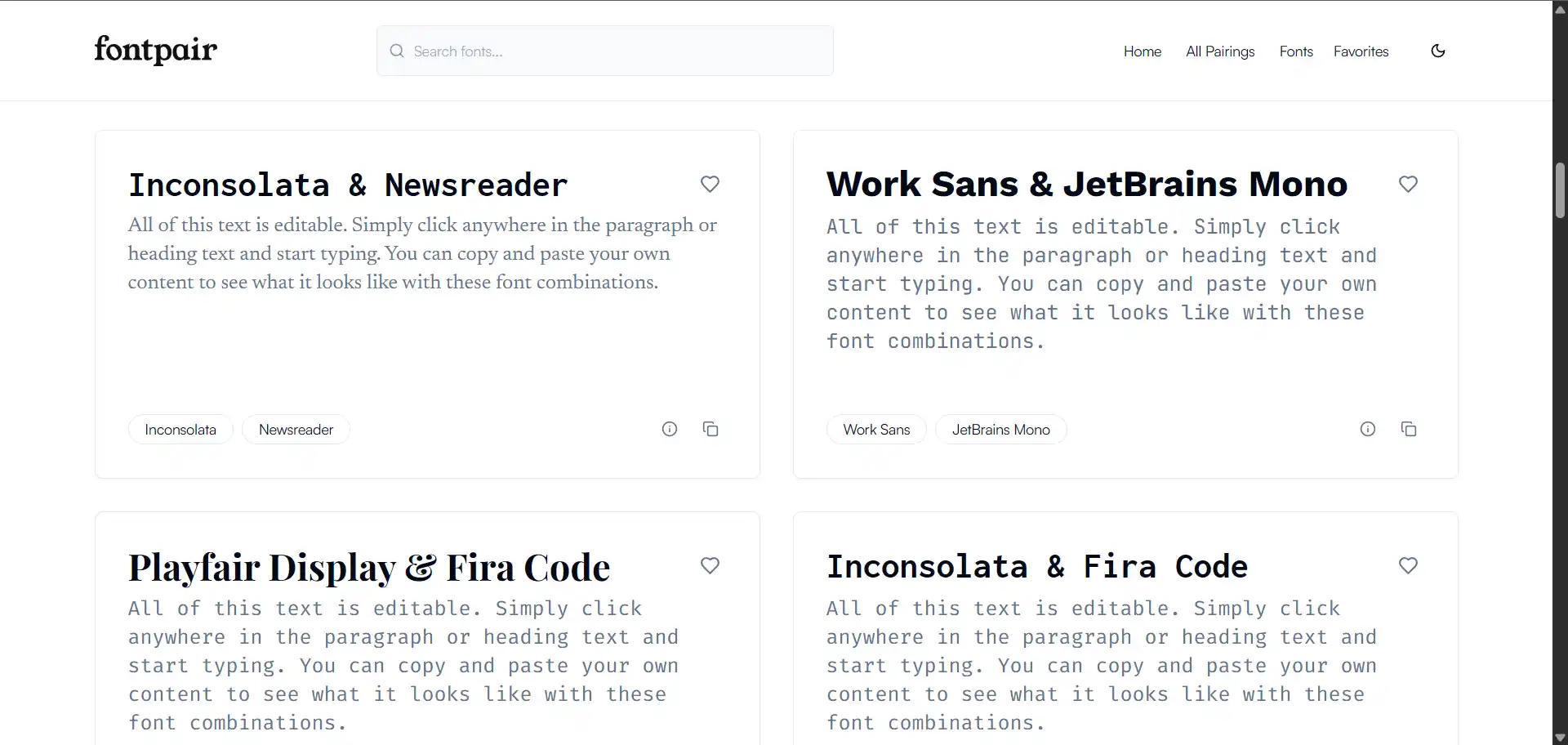
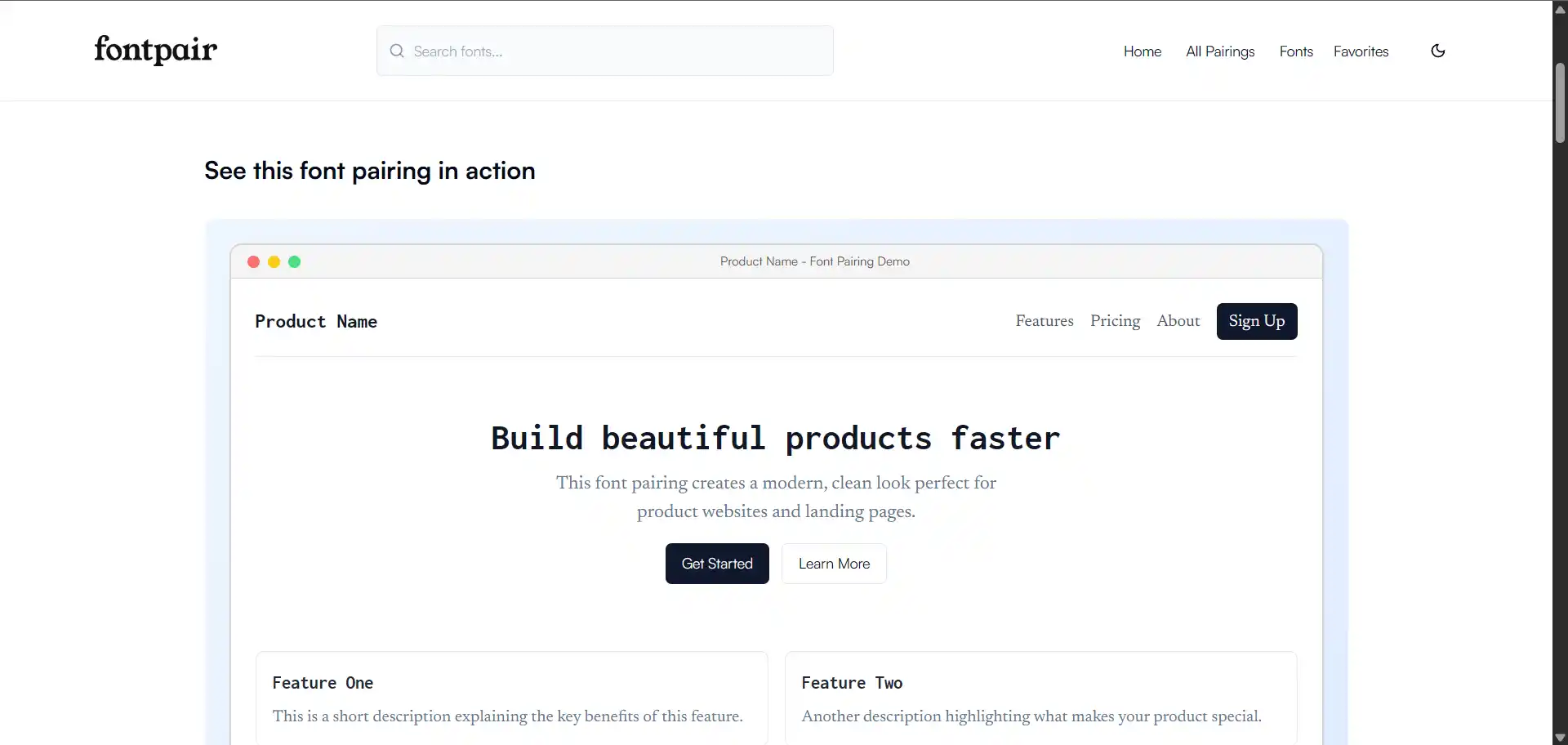
Fontpair
Type: Website, Price: Free, Link to Fontpair Website



Fontpair is a website that showcases 131 free, high-quality fonts sourced from Google Fonts and Fontshare. Each font listing includes useful details like how it appears at different sizes (16px – 48px), along with its weights, style, glyph set, and a brief description.
The standout feature of Fontpair, however, is its curated collection of nearly 100 ready-to-use font pairings – perfect for giving your next project a professional touch without the guesswork.
Even better, you can preview these pairings in real-world mockups, helping you visualize exactly how they’ll look in a live design setting.
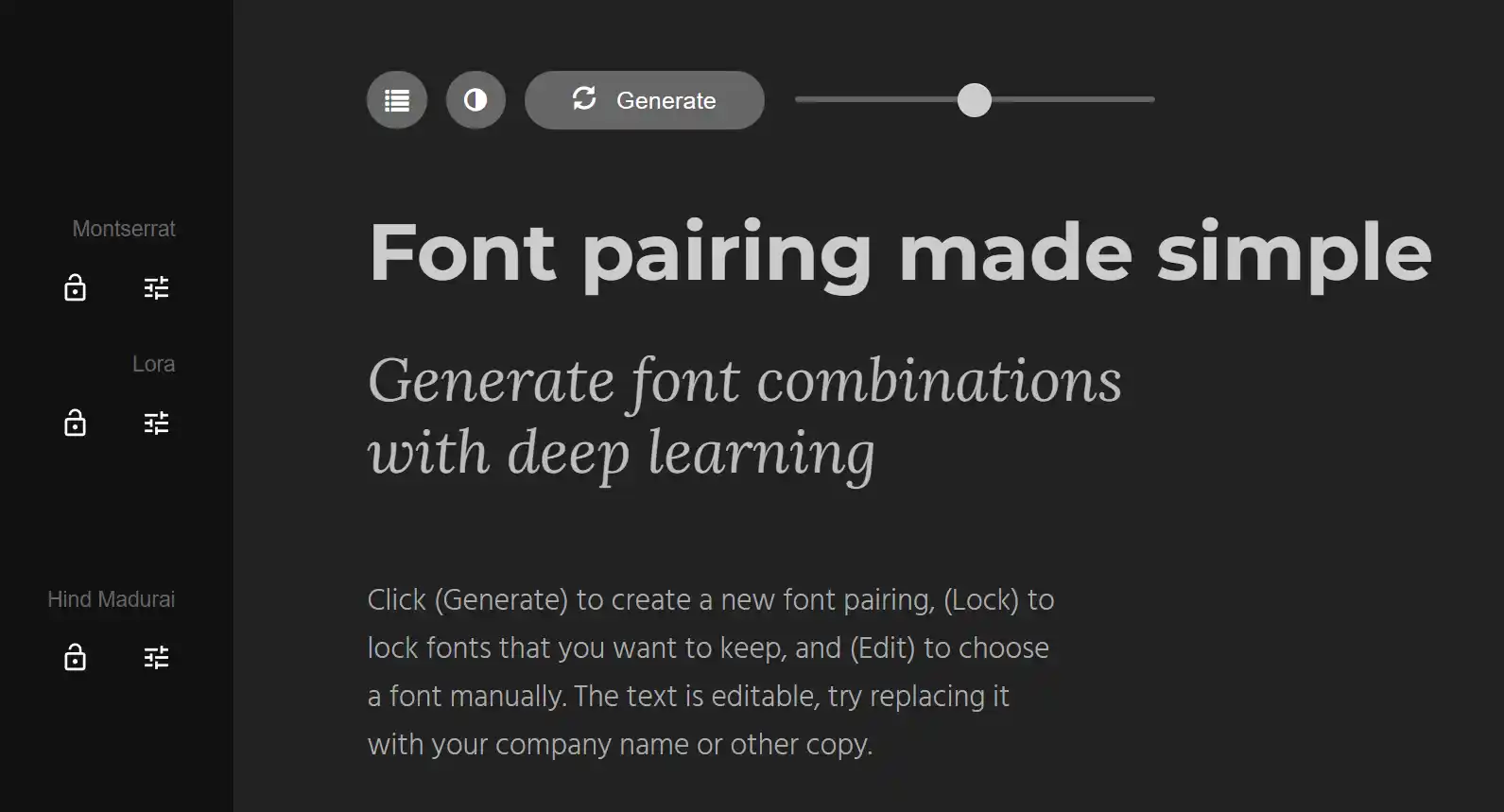
Fontjoy
Type: Website, Price: Free, Link to Fontjoy Website

Fontjoy offers a similar experience to Fontpair but with a more dynamic approach. Instead of browsing pre-made pairings, Fontjoy allows you to generate custom font combinations using an intuitive contrast slider. You can adjust the slider to create pairings ranging from high contrast to very similar styles. Once you’re happy with a particular font, you can lock it in place and continue generating complementary options until you find the perfect match for your project.
Color tools
Color picker tools make it super easy to grab any color you see on your screen. Whether you’re matching a brand color or just found a shade you like, these tools let you click and copy the exact color code (like HEX or RGB) in seconds. They’re great for keeping your designs consistent and saving time while working on websites, graphics, or apps.
ShareX’s Color Picker
Type: Windows Program, Price: Free, Link to ShareX

With over 700,000 downloads and 17 years of updates, ShareX has become my go-to tool for anything image-related. It lets you capture, edit, view, and share images in just a few clicks. One of the best parts? You can set up custom hotkeys like “Alt + ~” to quickly open the color picker, which includes a handy magnifier for picking colors more accurately. Just click on any color, and it’s copied to your clipboard instantly. You can even choose how the copied color code looks. It’s super flexible and great for power users!
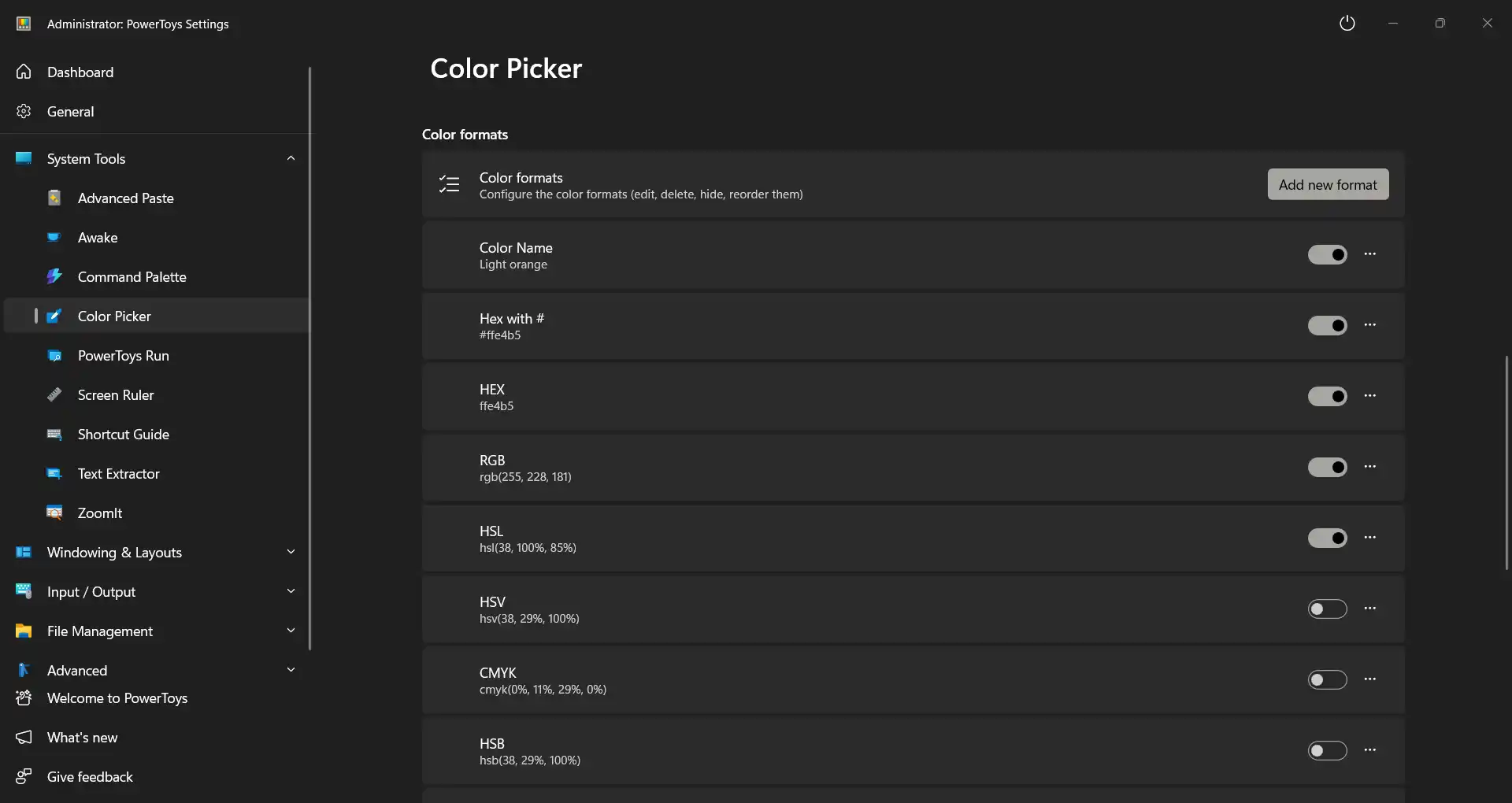
Microsoft Powertoys’ Color Picker
Type: Windows Program, Price: Free, Link to Powertoys

PowerToys, made by Microsoft, comes with a bunch of handy tools for Windows – one of them being a color picker. Just like ShareX, it offers great customization. You can set your own shortcut key to open it, choose what each mouse button does, and pick how the color code is copied. Plus, it has a clean Windows-style interface that feels familiar and easy to use, especially for everyday users.
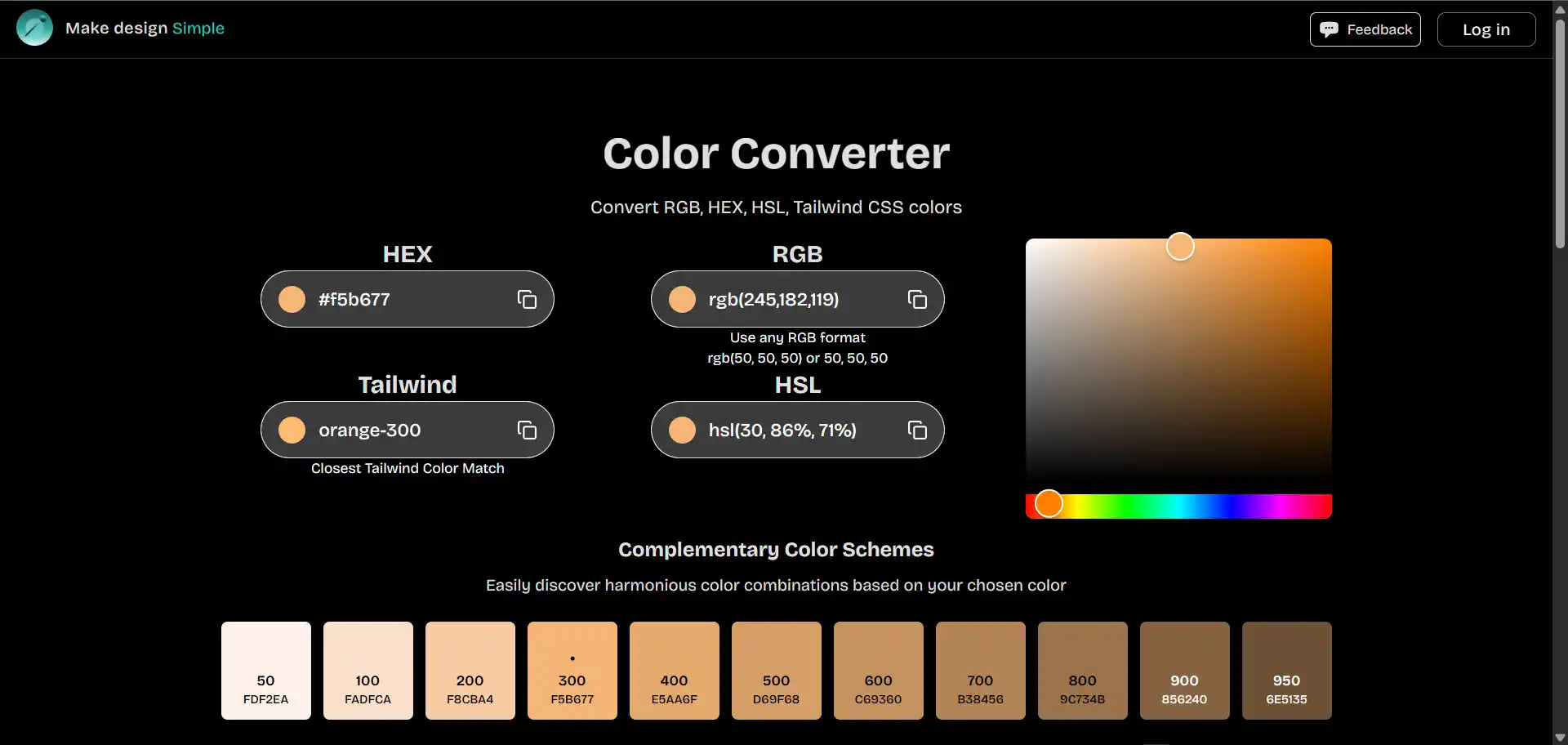
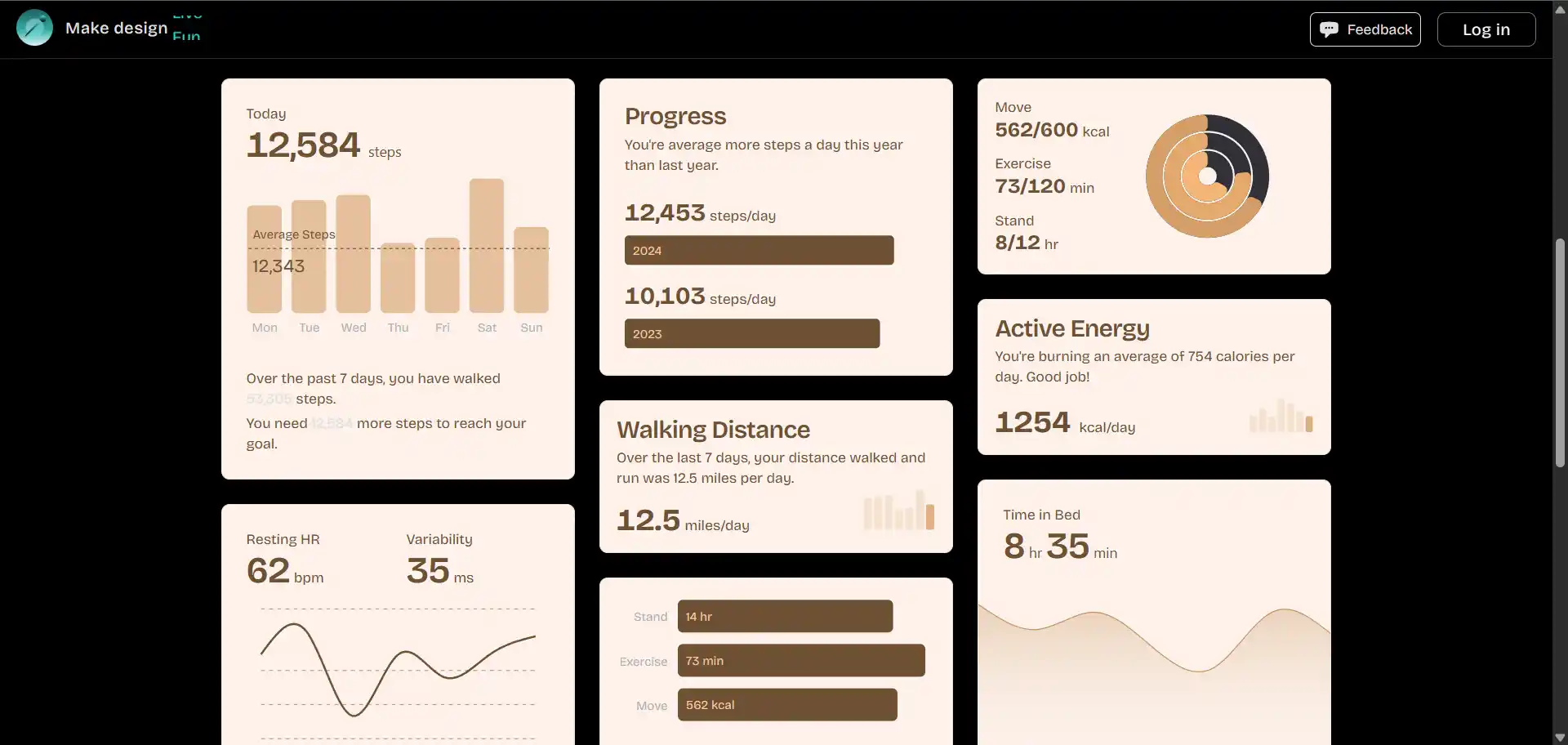
Divmagic.com’s Color Converter / Previewer
Type: Website, Price: Free + Paid, Link to Divmagic’s color converter


If you’re curious how a color will actually look in real-world designs, Divmagic has a great tool for that. It lets you convert colors between four different formats, but the best part is – you can preview the color in eight different mockup styles. It’s a super helpful way to see how a color will work in a design. They also offer a browser extension that makes it easy to copy HTML code and other bits you might need.
Color palette Generators
Picking one color is great – but most websites and apps need a whole set of colors that look good together. A nice, consistent color palette makes everything feel more polished and easier to use. These tools help you quickly create color combos that work perfectly for your design.
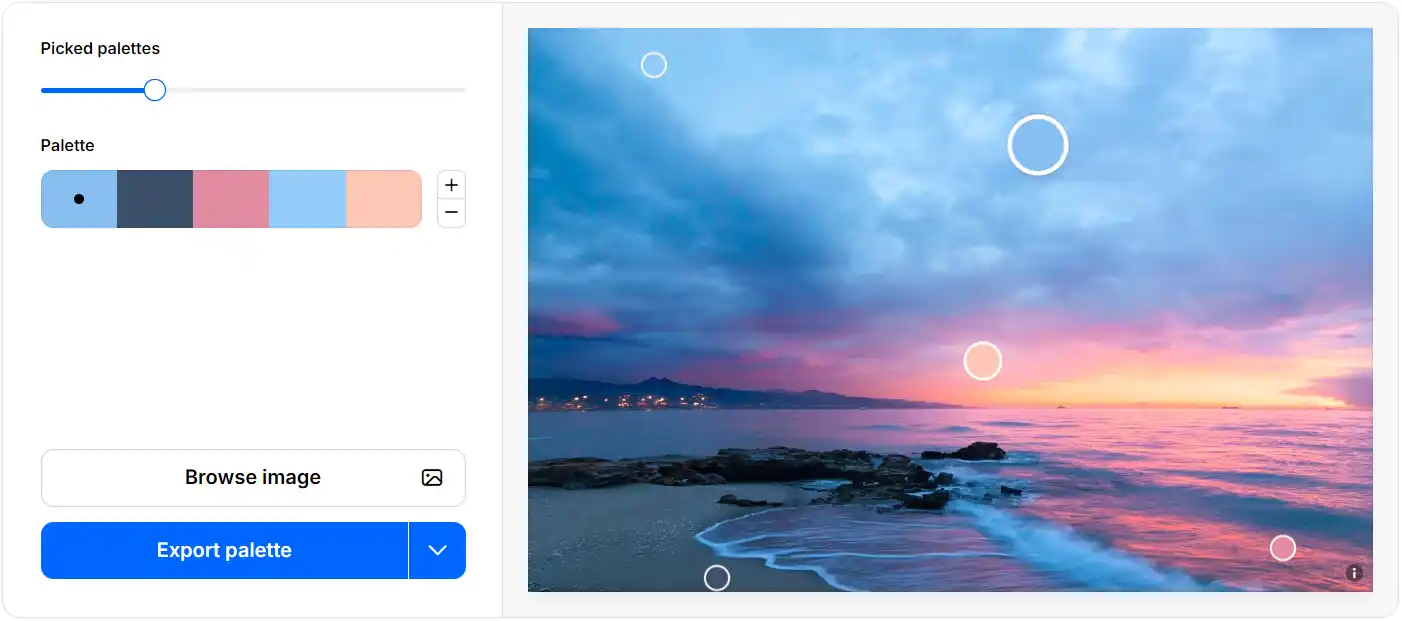
Divmagic.com’s Color Converter / Previewer
Type: Website, Price: Free + Paid, Link to Coolors.co’s image picker



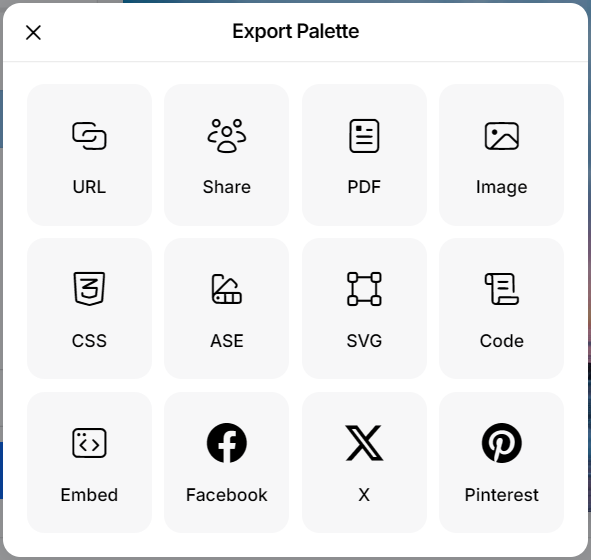
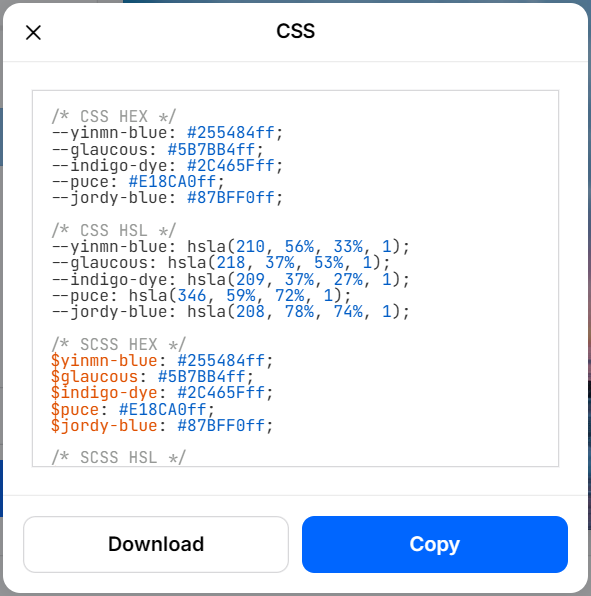
Coolors.co makes it super easy to create and tweak color palettes. You can adjust things like shades, brightness, and even the overall feel of the colors. It also lets you see how your palette would look in real website mockups, which is super helpful. You can pick colors straight from an image and export your palette in all kinds of formats – like CSS, SVG, or even just a link. If you’re ever stuck choosing the right colors, Coolors.co has your back!
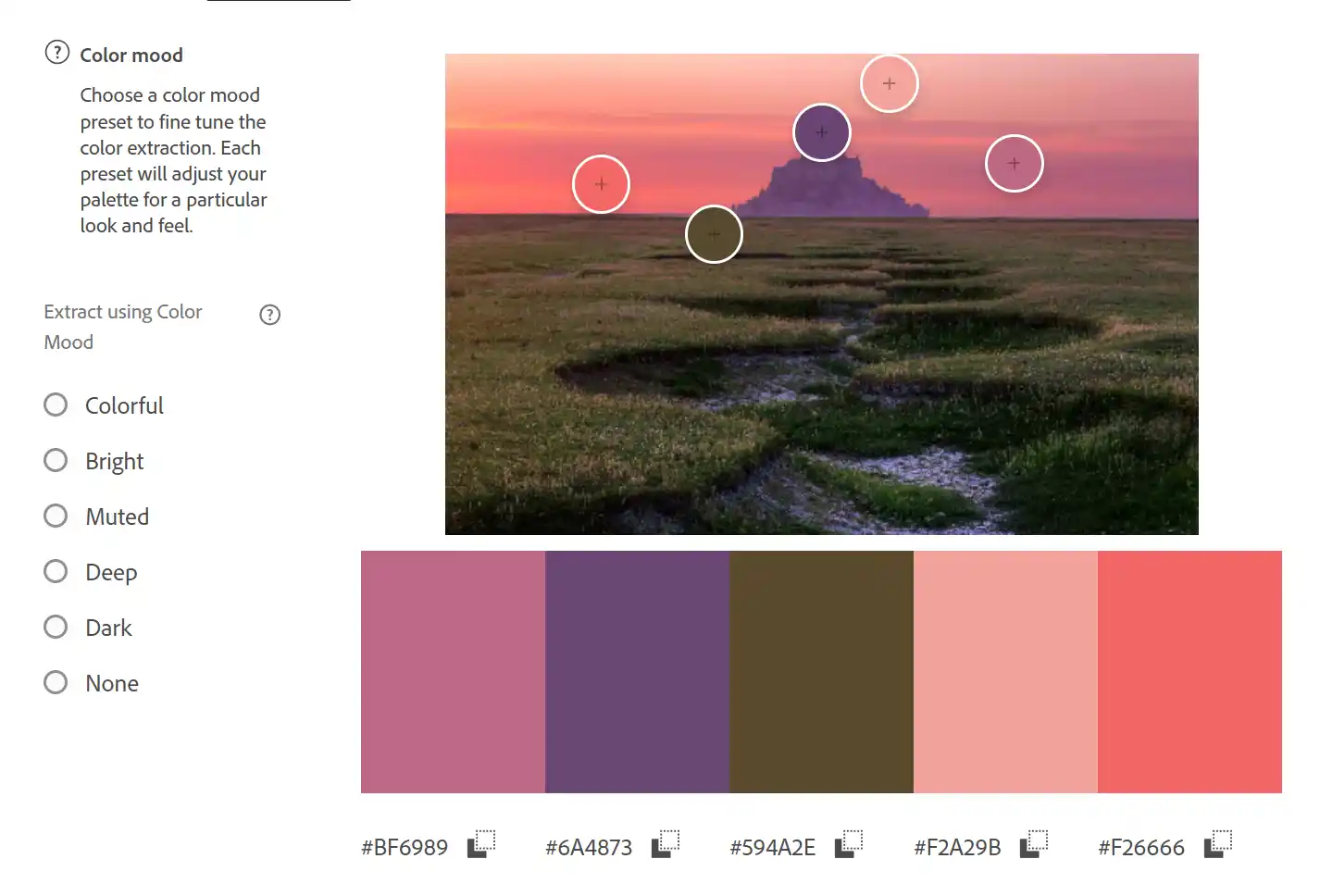
Adobe’s Color Extractor
Type: Website, Price: Free, Link to Adobe’s color extractor

Adobe’s Color Extractor works similarly to Coolors.co by generating a color palette from an image. What makes it stand out is that you can choose the style of colors you want – like Bright, Muted, Colorful, Deep, or Dark. This makes it easier to match the palette to the overall tone or feel you’re going for in your design.
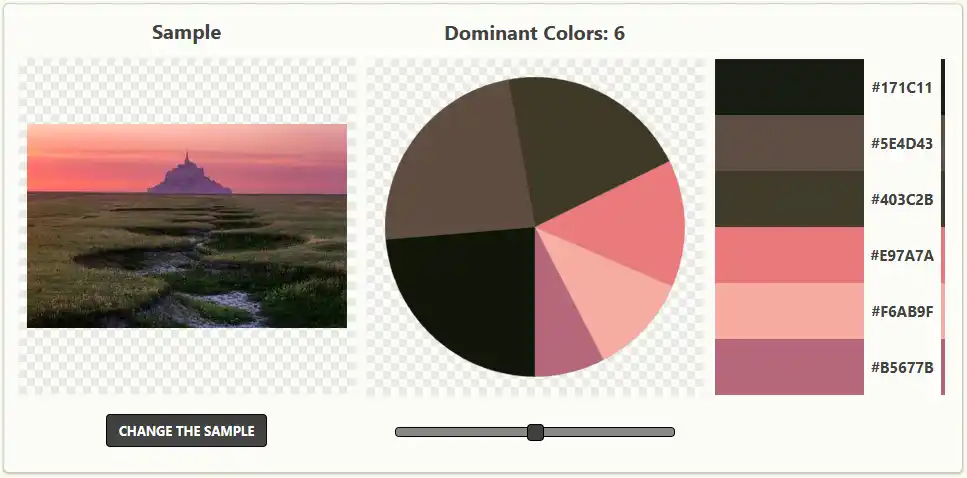
Palettegenerator.com
Type: Website, Price: Free, Link to Palettegenerator

PaletteGenerator also works a lot like Coolors.co, letting you build color palettes with ease – but it adds a neat visual twist. After you select your colors, it displays a chart showing each color’s dominance within the palette. This gives you a clear picture of which colors are taking center stage and how they balance together, making it easier to create visually harmonious combinations.
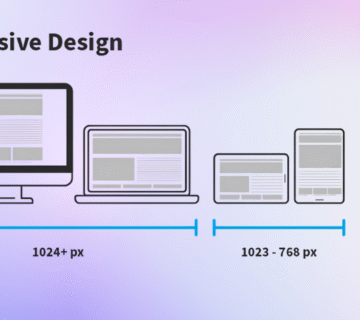
Responsive Checkers
Did you know that as of mid‑2025, about 64% of global web traffic comes from mobile phones – far more than desktops and tablets combined. That’s why it’s more important than ever to make sure your websites look and work great on every device. To help with that, here are some super handy tools: These tools let you preview, test, and optimize your designs so they shine – no matter if someone is on a phone, tablet, or desktop.
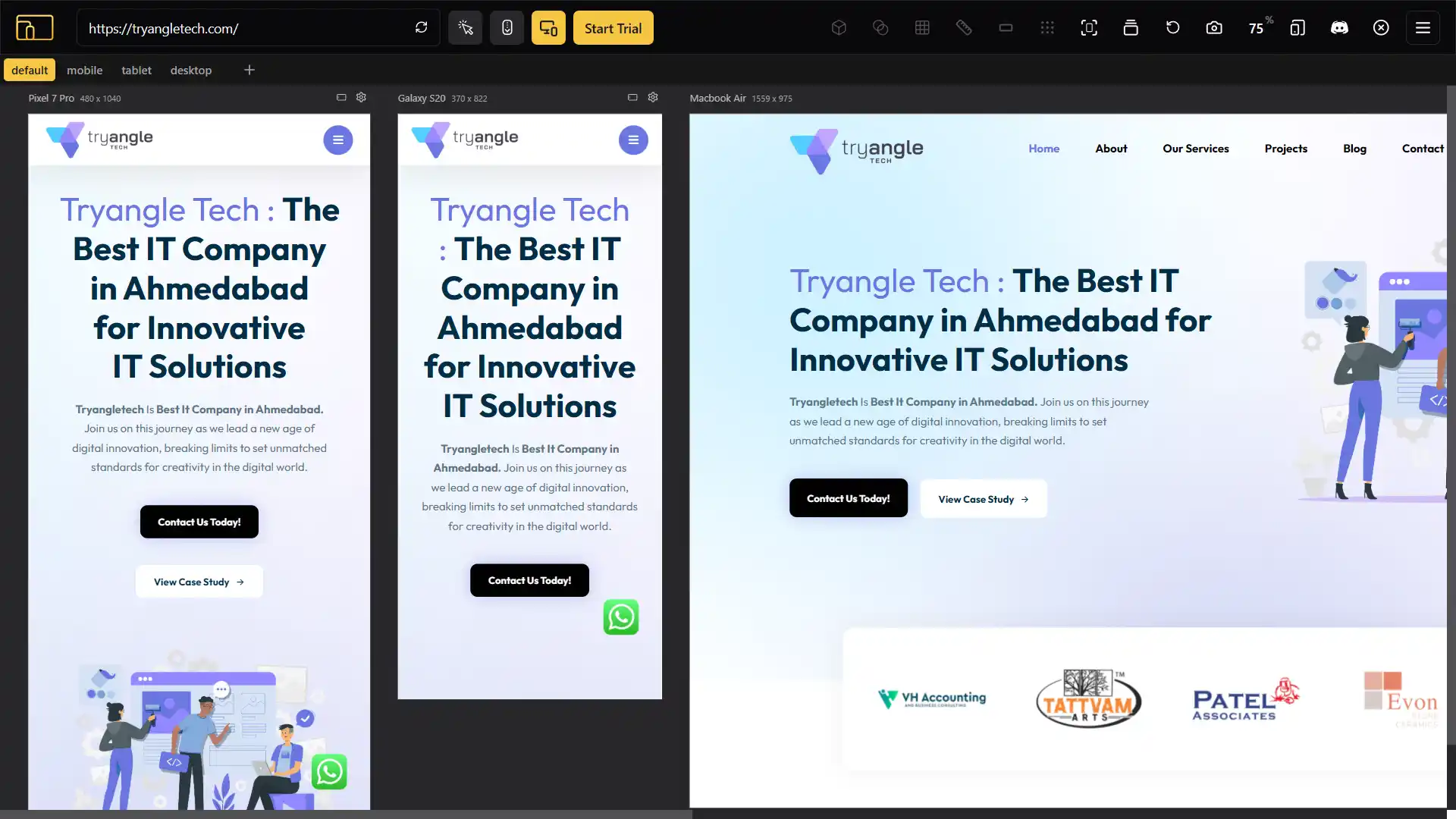
Responsive Viewer
Type: Extension, Price: Free + Paid, Link to Responsive Viewer

Responsive Viewer lets you see your site on multiple device screens at once – perfect for quick visual testing. You can choose which devices to show and even filter them based on your needs. It’s a super efficient way to check how your design looks across phones, tablets, and desktops – all in one glance.
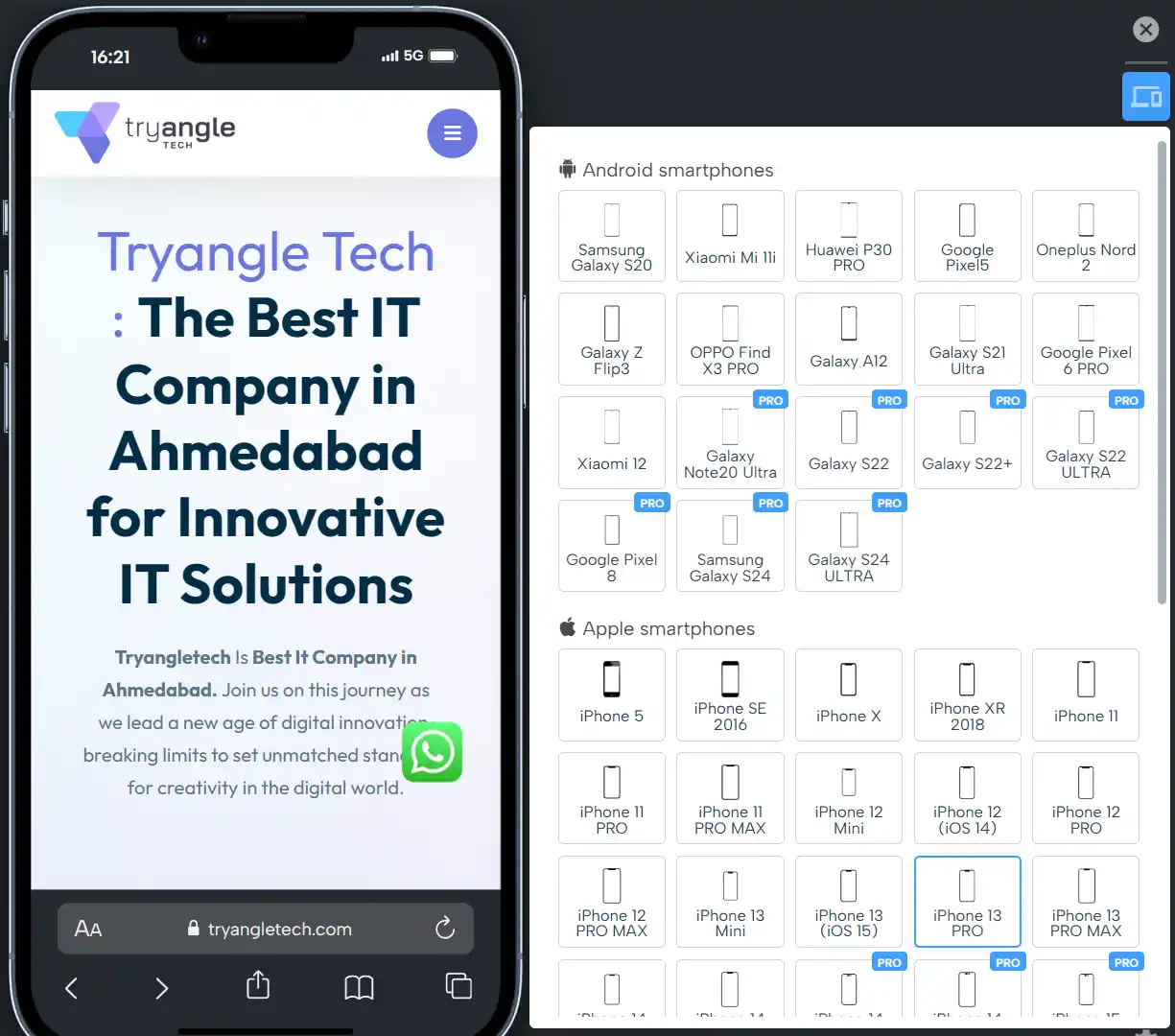
Mobile Simulator (Mobile first)
Type: Extension, Price: Free + Paid, Link to Mobile simulator

Mobile Simulator is a playful and handy Chrome extension that lets you preview your website across 58 real device models – think smartphones, tablets, and even things like the
Apple Watch – right inside your browser.
- See your site in portrait or landscape view.
- Take screenshots (as transparent PNGs) or record videos (WEBM, GIF, MP4 formats) including the device frame.
- You can also test your site in night mode, which is great if you’re designing for dark themes
It’s fast, intuitive, and popular – lots of developers say it’s way more convenient than using Chrome DevTools for mobile testing. Whether you’re sharing mockups or just want to see how your design adapts, this extension makes responsive testing a breeze.
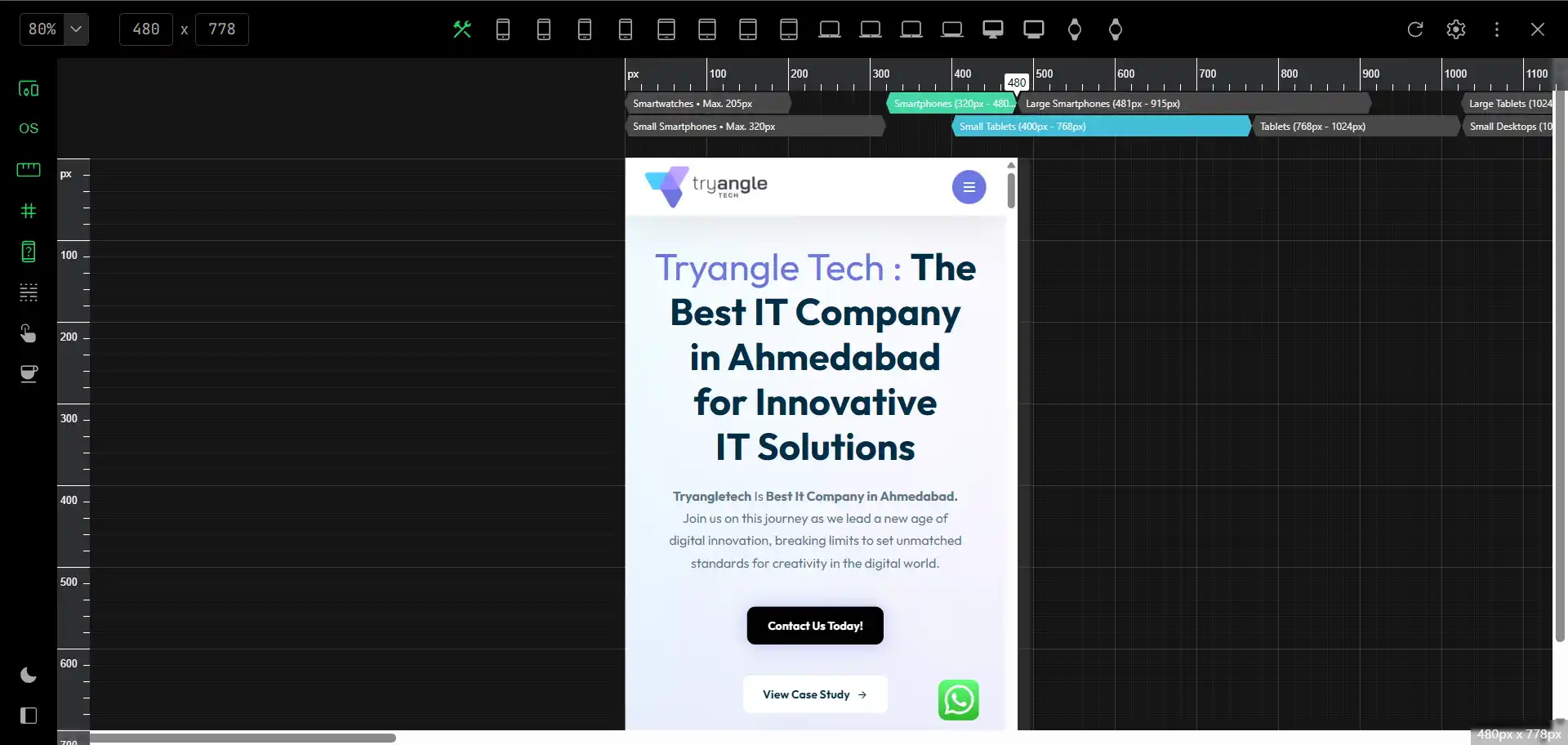
Viewport Resizer
Type: Extension, Price: Free, Link to Viewport Resizer

Viewport Resizer is a powerful Chrome extension that lets you test and showcase your site across any device – from watches to ultra-wide screens. Here’s what sets it apart:
- Offers touch fingerprint emulation, user-agent switching, and live breakpoint guides to mimic real-world browsing.
- Includes a zoomable canvas, precise rulers, and grid tools to help align and inspect your design.
- Showcases how your site looks and feels across multiple devices in a sleek, easy-to-view format.
In short, it’s a versatile tool for designing, testing, and presenting responsive sites – perfect for building polished digital experiences across all screen sizes.
File Convertors
File converters help users work more efficiently by quickly transforming files into the formats needed for specific tasks. They reduce time spent re-creating content, ensure compatibility across devices and software, especially when dealing with documents, images, videos, or data files. This makes them much needed for professionals handling different file types.
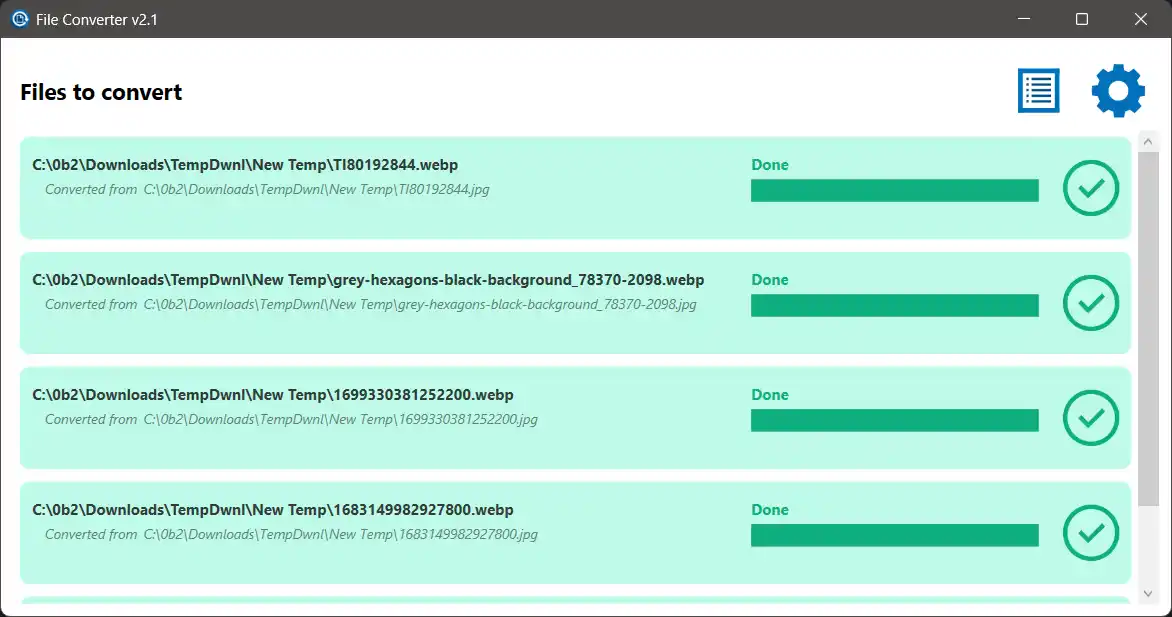
File Converter io
Type: Windows Program (windows 7 to 11), Price: Free, Link to File converter io

File Converter (file‑converter.io) is a free, efficient, privacy-conscious application that integrates seamlessly with Windows Explorer, leveraging powerful open‑source libraries to support a wide range of conversions. It lets you convert and compress files right from the File Explorer context menu – just a couple of clicks.
Why It’s a Great Productivity Tool:
- Streamlines common tasks: Convert or compress files in just a right‑click.
- Offline and secure: Your files stay on your machine – no uploading.
- Highly flexible: Customize how conversions are done and which formats you need.
- Best for batch work: Quick compression or format changes on multiple files at once.
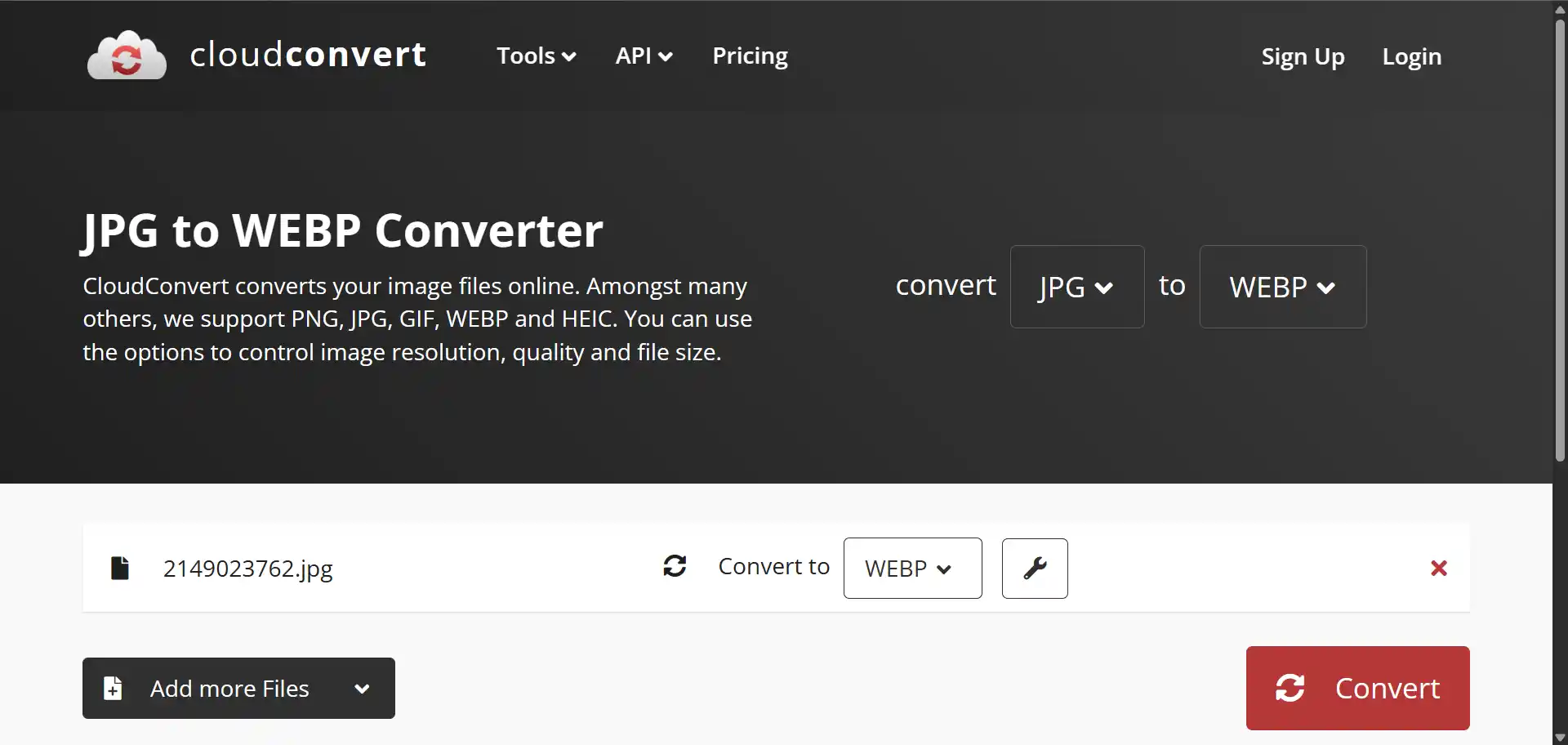
Cloudconvert
Type: Website, Price: Free + Paid, Link to Cloud Convert

CloudConvert is a versatile, secure, and user‑friendly online file converter that offers format variety, customization options, cloud integration, and strong API support and supports over 200 file formats, including audio, video, documents, images, ebooks, archives, spreadsheets, and presentations. Since it’s web-based, it’s ideal for users that want to convert their files without installing software. Their one downside is that the Free tier only allows up to 25 conversions per day, max 1 GB per file, and limited to 5 conversions at the same time.
Conclusion
That’s a wrap! These tools may seem small on their own, but together they can seriously level up your web development workflow. Whether you’re picking the perfect font, checking how your site looks on different devices, or converting files in a snap, these tools help you get things done faster and smarter. Try a few out, see what sticks, and make your daily work just a little easier and a lot more productive.
At Tryangle Tech, we’re all about making development smoother, smarter, and more enjoyable for creators like you.
If you liked this blog then check out our Posts Page for more.